またしても自サイトのGoogle Search Console(グーグルサーチコンソール)をさらけ出してネタにする2号です。
2ヶ月程前の投稿で、Googleのサーチコンソールでページエクスペリエンスの評価がガタ落ちし、歯止めが利かないとの泣き言を取り上げました。
そして、その後も暇な時にはコツコツと対応作業をしていたんです。
もしかしたら、本職の方であれば造作もない簡単な問題だったのかなと思います。
しかし、Google サーチコンソールの使い方も完全に理解しているとは言えない素人が、もがき苦しんでやっと『ウェブに関する主な指標』のステータスで [良好] を得る事が出来たのでご報告。そんな投稿です。
PageSpeed Insightsってなんだ?

そもそも、このサイトでサーチコンソールの評価が悪かった点がどこだったかと言えばLargest Contentful Paint。
LCPと表現される事も多いコンテンツの読み込に掛かる時間から判断される指標。ページ内のコンテンツのダウンロードと操作可能になる迄の時間でみられる評価らしいです。
このLCPが2.5秒以内であれば良好となるのですが評価ガタ落ちだったこの時、当サイトのLCPは6.4秒を記録(画像なく申し訳ありません)。
LCPの項目だけでサーチコンソール上のページエクスペリエンスにおいてモバイル端末に対しての良好URLが下がっていた訳です。
一時は100%に限りなく近づいていた良好URLの割合はみるみる下がり、最終的に5%台になり『まぁその内戻るだろう』と楽観していた2号も焦りが出てきて、落ち込みが止まらないLCPの評価改善に乗り出したのでした。
仕事でITに関しても僅かに関わっている2号ですが、技術的な知識が薄いのは否めません。
そもそも、それまでサイトのPV数をさして気にしていなかったという事もあり、いざ改善しようとしても問題点は山積みでした。
LCPの評価が悪ければページエクスペリエンス自体が落ち込むのも当然です。
LCP改善に向けて対応した事
重い腰を上げて、素人なりにページエクスペリエンスのLCP改善に取り組んだ際に行ったのは以下の内容。
- 画像データの軽量化
→jpegメインで使っていた画像をWEBPに置き換える作業 - JavaScriptやCSSの遅延読み込み
→WordPressのプラグインを使ってJavaScriptとCSSの読み込みを後回しにする。 - 不要プラグインの削除
→重複する役割を持っているプラグイン等を思い切って削除。 - サーバーの乗り換え
→最後の手段(笑)
本当はもっとスマートな手段もあったと思います。
ですが、実は公開済みのページ数だけで3,800もある当サイト。
最近まで投稿時の気遣いという物などなく、思うがままにコンテンツやプラグインを増やし、画像も『大は小を兼ねる』くらいの勢いで使用しておりました(笑)。
そりゃー読み込み速度(LCP)も落ちない訳がない・・という状態です。
実施したLCPの改善手段は、WEBを調べれば簡単に出てくるスタンダードな物ばかり。
最初の3点を実施しただけでもパフォーマンスの項目はかなり改善されました。

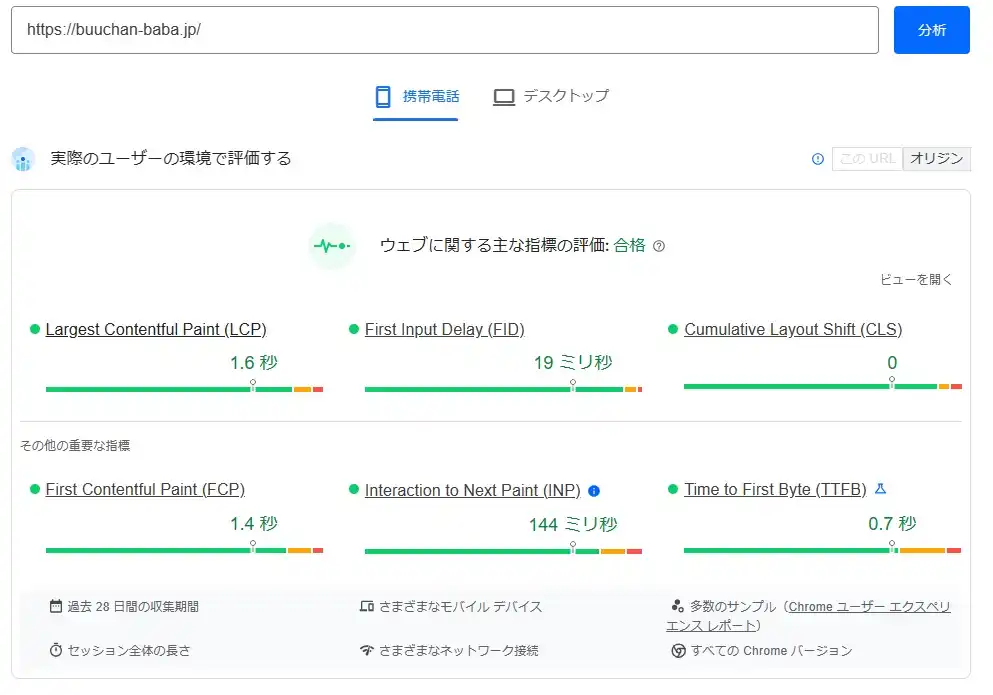
サイト評価の測定に使ったのはPageSpeed Insights(ページスピードインサイト)というGoogleさんのツール。
Googleさんの同じ機能を持った、より有名な物にLighthouse(ライトハウス)がありますが、こちらもツールとしてはほぼ同じ・・・と言うか殆ど違いが分からない。
実際の2つの違いとして最も大きいのは、測定をサーバーサイドで行うかPCで行うかっていう事のようです。めっちゃ乱暴に言うとPageSpeed InsightsはWEBアプリでLighthouseはインストールされたアプリって感じですね。
あと、PageSpeed Insightsはデフォルトで日本語表示してくれる点。他にもありますが2号にとっては気にする必要はない項目。
とにかく、出来る対応を行った時点でぱっと見の評価は改善されました。
だが、しかし。
・・・だが、しかしなのです。
ページエクスペリエンスの良好URLが改善されないじゃん!

そう。
ぱっと見のパフォーマンスは劇的に改善されたように見えたものの、LCPの数値をみると最も評価の良かった時でも2.8秒。
良好判定を.3秒オバーするという泣くに泣けない状態でした。
更には、PageSpeed InsightsでLCPの項目をチェックしても『サーバーの反応をあげて・・』などと言う2号には手の出せない領域のアドバイスしか頂けない有様なのです。
悩みに悩んだ結果・・・
乗り換えましたよサーバー(笑)
前出のように、もっとスマートな方法もあったと思いますしプロなら悩む問題ですらなかったのかも知れません。
それでもです。悩む時間が勿体ない&面倒くさい。
そして、少し前から先々を考えた時にサーバーのスペックアップは検討事項でもありました。
実際、元々2号が契約していたサーバーは価格重視でスペックには一切こだわっていなかった物(とはい言え、十分メジャーな業者さんのスタンダードなプランでした)。
ただ、先々に今以上の規模となってからサーバー乗り換えを実施したなら更に手間が掛かると思った事。そして、契約していた業者さんでは、現在プランから上位プランに乗り換えたとしても移転作業が必要になるという事(これが大きかった)。
そこで更に面倒な状態になる前にと3年間お世話になったレンタルサーバーを乗り換える決断に至った訳です。
移転先はXサーバーさんの新たなプラン。
高速WEBサーバーを謳う『シン・レンタルサーバー』にチャレンジです。
Xサーバーさん自体は割と前から知っていて、仕事で使った事もあったはず(笑)。しかし、ぶっちゃけ『レンタルサーバーの速度の違いなんて運次第』とか思っている自分もいる訳です。
何故なら、収容されている他のWEBサイトの数やボリュームに影響されない訳がないからです。
それでも将来の成長を信じて乗り換えを実行した2号。
シン・レンタルサーバー万歳!LCP改善万歳!
長く苦難の道だったLCP、そしてページエクスペリエンスの評価改善が達成された瞬間です。
実際には乗換と同時で即座に変化した訳ではありません。
変更されたサーバーの測定のタイミングやその他何らかの要因などあったのかも知れませんが、実際にサーバーの乗り換えを行ってから数週間後にその時はやってきました。
ただし、体感的な違いはサイトをシン・レンタルサーバーに移転して直ぐに感じられた部分もあったので、実際に早くなってもいたのでしょう。
数カ月の間、気になっていたページエクスペリエンスの問題が改善され、サーチコンソール上でも『モバイルでページ エクスペリエンスが良好な URL は 98.1% です』と表示される状態にまで回復しました。
そうして嬉しさのあまり自己満足記事としてこちらに投稿している・・・そんな訳です(笑)
おまけ と まとめ
最後にですが、今回のPageSpeed Insightsにおける評価改善は、仮に同じ内容で実行しても個々のサイト状況によって異なるのは言うまでもありません。
何故なら同じWordPressで製作されたサイト・ブログでも、テーマもプラグインも違います。そして、投稿の内容も全く異なる訳ですからで当たり前のことだと思うのです。
そして、途中記載したようにレンタルサーバーでWEBサイトを運営している以上、同居する他サイトの影響を受ける事は避けられません。
しかし、WEBを調べながら実際に2号が対応した手段が、実行前と後で確実に改善したのも事実です。
『全てのサイトで高評価』は約束される物ではありませんが、『全てのサイトで評価が向上する』のは間違いないと思います。
それら環境を含めて考え、自身のサイトについて検討されるのがオススメです。
おしまい